サイトリニューアルや、ページの新規作成で、元のページへ来ているユーザーに簡単に新しいページに遷移してほしいことがあります。
元のページにアクセスしているユーザーが、いつの間にか新しいページに遷移しているように感じる設定を「リダイレクト」と呼びます。
WordPressだけですと、.htaccessのファイルに記述する必要があり、影響範囲が広がってしまうのでプラグインで設定することがオススメです。
今回はWordPressのプラグイン「redirection」を使って簡単にリダイレクト設置する方法をご紹介します。
この記事をオススメしたい方
● サイトのリニューアルを控え、ページに整理をしなくてはいけないと思っている方
● WordPressを使っていて、エンジニアに依頼せずにリダイレクトの設定をしたい方
プラグインをインストール
Redirectionを検索し、プラグインをWordPressにインストールしましょう。



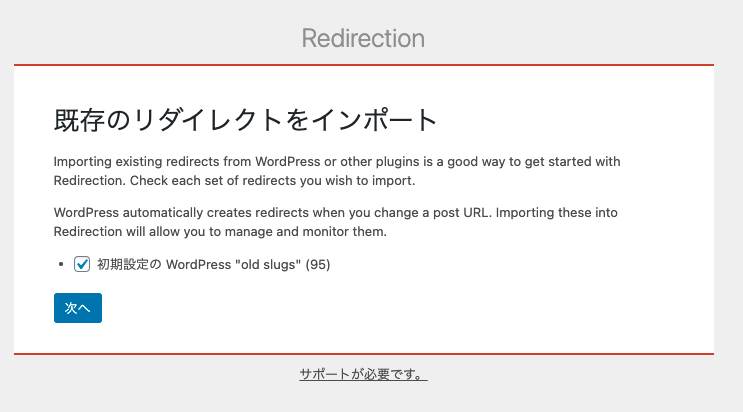
「既存のリダイレクトをインポート」画面の日本語訳が以下になります。
既存のリダイレクトをインポート
WordPressや他のプラグインから既存のリダイレクトをインポートすることは、Redirectionを使い始めるのに良い方法です。インポートしたいリダイレクトの各セットにチェックを入れます。 WordPressは、記事のURLを変更すると自動的にリダイレクトを作成します。これらをRedirectionにインポートすることで、リダイレクトを管理・監視できるようになります。
□ 初期設定のWordPress「オールドスラッグ」 (95)
チェックボックスにチェックを入れると、同一ドメイン内でページのURLに変更があった場合、自動的にリダイレクトが設定されるようになるので、チェックを入れておきます。
リダイレクトの設定方法
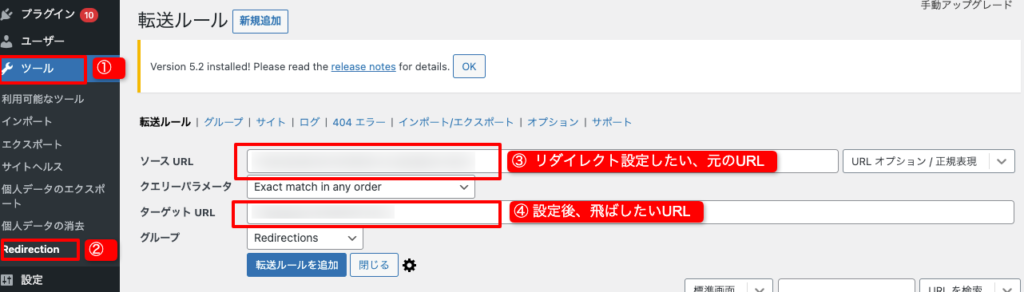
Redirectionをインストールが完了すると「ツール(画面上①)」→「redirection(画面上②)」が表示されます。
転送ルール「新規作成」ボタンを押すと、以下のように転送の設定をする画面が表示されます。
例として、https://good-things.jp/abc にアクセスしてきたユーザーを、https://seven-dot.jp/def というページに移動させる設定を今回は行ってみたいと思います。
③ ソースURLには、リダイレクト設定したい、元のURL(飛ばし元)を記入します。WordPressで作成している画面なので、ディレクトリのみで問題ありません。(例 https://good-things.jp/abcの場合、/abcと記載でOKです。)
④ ターゲットURLには、リダイレクト設定後、飛ばしたいページのURLを記載します。今回はドメインをまたいだディレクトリの設定になりますので、https://seven-dot.jp/def と記載します。
デフォルトで301リクエストになります。
注意したいのは、リダイレクトは2つ設定する必要があります。
Redirection 設定の注意点
□ 転送元のURL
URLの後ろに、スラッシュあり・なしの両方を設定
□ 転送先のURL
スラッシュありorなしのどちらかを設定する
今回の例ですと、転送先のhttps://good-things.jp/abc とhttps://good-things.jp/abc/ の2つの設定が必要になります。
また、設定後もこまめに以下の内容を確認しておくと安心です。
Redirection 設定後の確認点
□ WordPress の投稿と固定ページのパーマリンクの変更を監視
投稿やページのパーマリンクを変更した場合、リダイレクトは自動的に作成されます。自動的に設定されているか確認してみましょう。
□ すべてのリダイレクトと 404 エラーのログを保存する。
リダイレクトや404のログを保存することで、サイトで何が起こっているのかを確認することができます。これにより、データベースのストレージの必要量が増えます。
□ リダイレクトや404エラーのIP情報を保存する。
IPアドレスを保存することで、追加のログアクションを実行することができます。なお、データの収集に関しては、現地の法律を遵守する必要があります(例:GDPR)。
リダイレクトの設定 いかがでしたか?
度々行わない設定なので、いざという時に焦ってしまうという時に、この記事がお役に立てればと思います。
Good Thingsでは、Webサイト構築・リニューアル・デジタルマーケティングに関するご相談もお受けしております。