WordPressノーコードプラグイン「Elementor」は高度で可用性の高いWebサイト制作が可能です。
例えばその1つとして、作成したヘッダーをページスクロールしても追随してくるように設定することができます。
このお陰でユーザーは、ページの閲覧中に他のページに遷移したくなった時、追随したヘッダーの中からメニューを選択し、移動することができます。
こういった設定をSticky(スティキィ)と言いますが、2023年3月の上旬から、設定済みのヘッダーが追随しない事象が発生していました。
この記事ではその対応方法をご説明します。
この記事をオススメしたい方
● Elementorを使用してサイトを運用している方
● Elementorを使用してサイトを運用していきたいとお考えの方
Elementorを使用したステッキーヘッダーの設定方法
まずは通常の設定方法から見ていきます。
WordPress管理画面のメニューから、Elementor > テンプレート > ヘッダーの編集を選択します。
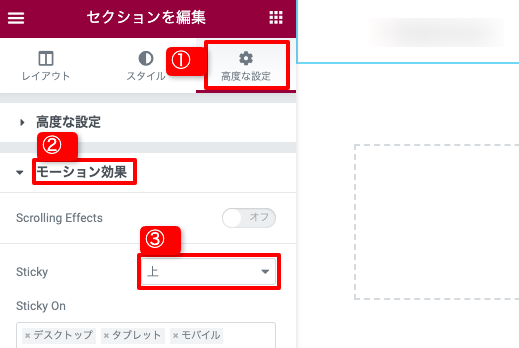
設定画面が表示されたら、①高度な設定 > ②モーション効果 > ③Stickyから上を選択します。(上の他に、なし・下も設定できます。)

これでスティッキーヘッダーの設定は完了です。
スティッキーを、デバイスごとに設定することも可能です。(例 スマートフォンにだけステッキィーで追随させ、デスクトップ・タブレットでは追随させないなど。)
起こった不具合はGoogle Chrome最新版との相性だった!
設定は出来ているのに、ある時からヘッダーが追随してくれない事象が発生しました。
弊社でも原因を調査していたところ、すぐにElementorユーザーが開発部門に不具合を報告しているスレッドを発見。
起こっている事象
- 2023年3月9日にGoogle Chromeの発生に伴って起こっており、他のブラウザでは問題ない
- Elementor、テーマにHelloを使用しているサイトで起こっている
- Elementor開発部隊も3月10日時点で状況を把握
- 3月13日には、Elementor側がアップデートを行い、Elementor v3.11.4およびElementor Pro v3.11.5で解決済み
ということが、分かりました。つまり現状は
移行対象
- Chromeを最新バージョンにアップデートしたユーザーにのみに起こっている
- Elementorを対応バージョンまで上げれば解決する
- Googleもその他を含めて修正対応を行っており、数週間かけてアップデートする予定
もしかしてもう少し時間を待てば、Chrome側で対応してくれるかもしれない - CSSを追加でも回避できそう
ということになります。
特にセキュリティに大きな位影響があるというより、UI/UXへの影響になるためGoogle Analyticsを確認したり、ECの場合売上に大きな影響がなければ、少し様子を見るのも良いかもしれません。
スティッキーヘッダーの不具合、いかがでしたか?
常に最適な状態でWebサイトを運営するには、こういったサービス提供側の最新情報をキャッチアップするのが最適ですし、環境も最新にアップデートできることが好ましいですが、難しい場合もあります。
自分たちのWebサイトに適切な運用方法を見直していくもの、大切なプロセスになります。
Good Thingsでは、Webサイト構築・リニューアル・デジタルマーケティングに関するご相談もお受けしております。