ノーコードでデザイン性の高いWebページを作れるツールが注目されています。中でもElementorはCMS WordPressのプラグインで、汎用性の高く専門知識が不要でわかりやすい操作性で人気です。
この記事では、Elementorで作られたページを編集する方法をご紹介します。
この記事をオススメしたい方
● 初めてElementorでWebページを編集する方
● Elementorで投稿ページを作成してみたい方
Elementorで投稿ページを開き、編集する
WordPress投稿一覧を開くと、これまで投稿した記事が一覧で表示されます。
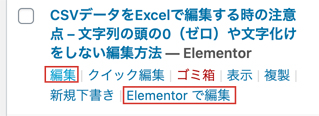
マウスオーバーすると画像のような表示になります。
新規で記事を作成する場合は、「Yoast Duplicate Post」が入っていれば、記事を複製して編集すると前の記事の設定をそのまま使用できるので便利です。
「編集」もしくは「Elementorで編集」から記事を編集します。(「Elementorで編集」が出ない場合、Elementorで作成された記事でない場合です。その際には「編集」をクリックします。)

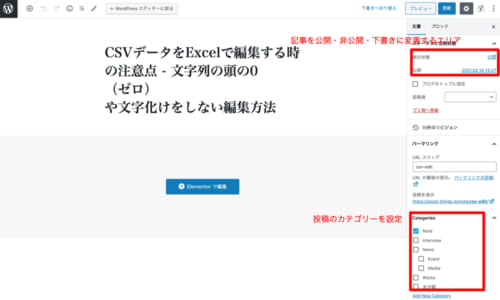
「編集」画面では記事のタイトルを編集できます。
<編集画面で変更できる項目>
- 記事の公開・非公開・下書き
- カテゴリー
- アイキャッチ画像(OPG・SNSでシェアされた時に表示される画像)
など、WordPressの設定によって異なります


「編集」画面からElementorの編集画面に遷移します。

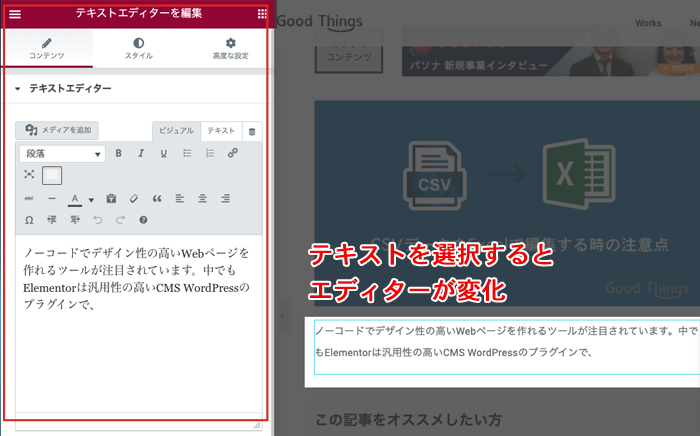
Elementorでは編集したい箇所を選択すると左に表示されるElementorのエディターが切り替わります。

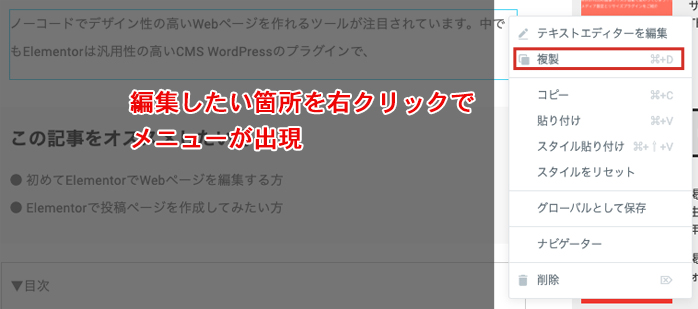
編集したい箇所を右クリックすると、「複製」することも可能です。

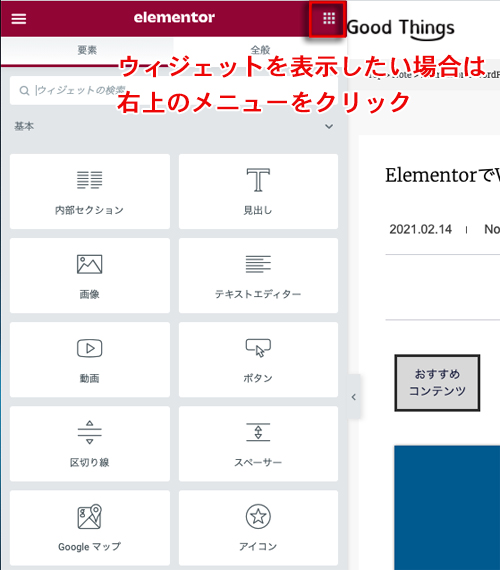
新規で追加の要素を入れたい場合は、Elementorの右上のメニューをクリックするとウィジェットのメニューが表示されます。

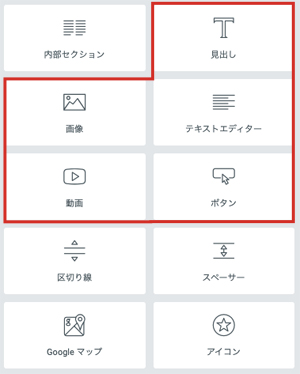
よく使用するのは、赤枠の付いた箇所になります。

<記事編集でよく使用するウィジェット>
- 見出し
- 画像
- テキスト
- 動画
- ボタン
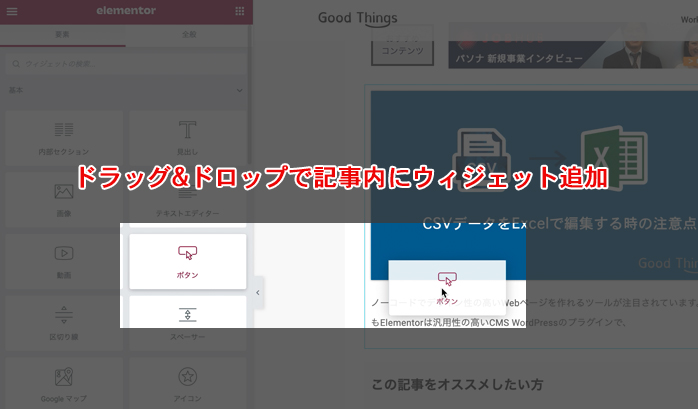
ウィジェットを選択して、ドラッグ&ドロップで記事内に移動させるとウィジェットが追加されます。ウィジェット同士の順番を入れ替える時も同様に記事内でドラッグ&ドロップで移動することが可能です。

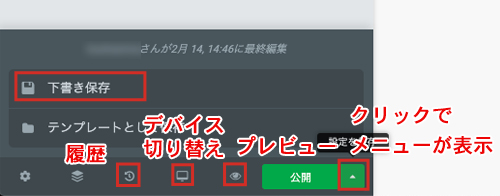
その他にも画面下部にはElementorのメニューが表示されます。

<Elementorメニュー>
- 履歴:操作途中で戻したい場合に使用します
- デバイス切り替え:パソコン・タブレット・スマートフォンでどのように見えるか?が見れます
- プレビュー:実際のユーザーが見る画面で表示できます
- 公開ボタンの横の▲:「下書き保存」のボタンが表示されます
本文を作成し、「下書き保存」をクリックして、WordPressの編集画面に戻り「アイキャッチ画像」を設定して「公開」すると設定もれがなく、よいかもしれません。
Elementorの記事編集、いかがでしたか?
最初は戸惑うことも多いElementorの画面ですが、慣れてしまえば応用でフォントを変えたり、ボタンの色を変えたりすることも出来ます。自動バックアップも付いているので安心して操作も行えるので安心です。
Good Thingsでは、Webシステム構築・リニューアルに関するご相談もお受けしております。