
オンラインサービスが増えている中で、新しくWebシステムの開発やリニューアルの仕事を始められる方もいらっしゃるのではないでしょうか?
静的なコンテンツ(Static contents)のWebサイト制作に対して、動的(Dynamic)なデータを扱いWebシステムは考慮するポイントも増えてくる一方で、便利なツールもたくさんあります。
今回はGoogle Chromeのツールを使って、データがどのようにフロントに渡されているかを調べる方法をご紹介します。
この記事をオススメしたい方
● システム開発のデバッグや仕様を確認したい方
● データベースとAPIの連携方法を勉強中の、非エンジニアの方
Chrome デベロッパーツールとは?
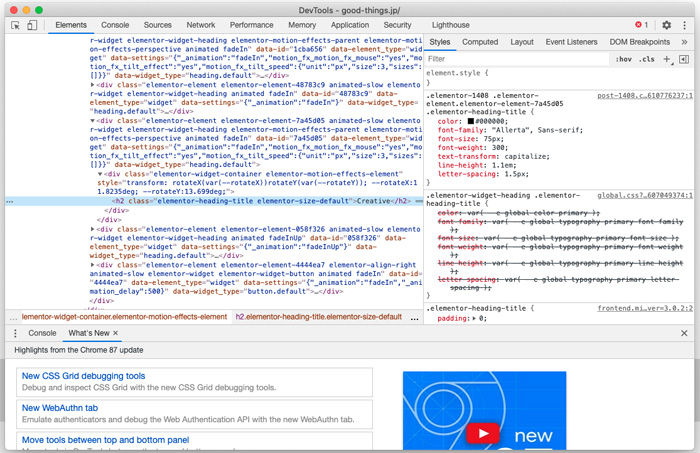
Googleが提供するWebブラウザ「Google Chrome」に標準搭載された検証ツール(デベロッパーモード)は、Webページを作成する際にブラウザで表示しているページのHTMLやCSSを確認・編集することができる、Webサイト制作の方には必須のツールです。
画像のサイズを調べたり、フォントの文字の大きさを変更したりすることができます。

Google ChromeでWebサイトを表示させ、右クリックすると表示される画面から「検証」を選択すると表示されます。

Google Chrome Networkタブの見方
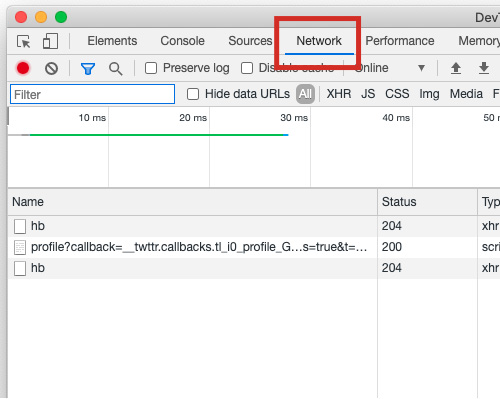
デフォルトは「Elements」タブにカーソルがあたった状態ですが、「Network」タブをクリックします。画面をリロードすると通信が走り、実施結果のログが表示されます。

どういうAPIから、どういう値が返ってきているか?ステータスやデータの種類を見ることが出来ます。
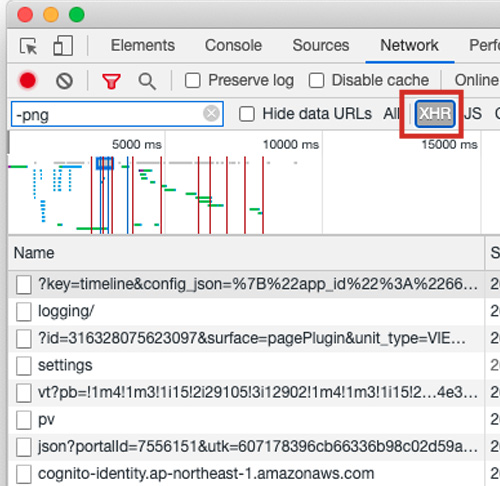
「Network」→「XHR」を見てみましょう。
XHR(XML Http Request)は、JavaScriptなどのウェブブラウザ搭載のスクリプト言語でサーバとHTTP通信を行うためのオブジェクト(API)です。

<Networkタブで表示される項目>
- Name:ダウンロードしたファイル名やAPI
- Status:表示のステータスコードでエラーになっているものがないか確認できる
- Type:ファイルの種類
- Size:ファイルの全容量
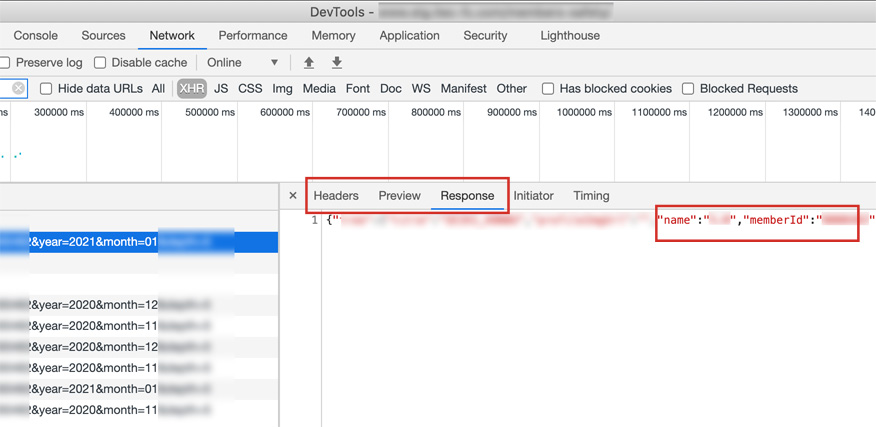
さらに「Name」からクリックすると、送れているAPIの内容を見ることが出来ます。

APIリクエストから”name”や”member Id”が返却されている様子がわかります。
<XHRで表示される項目>
- Headers:リクエストヘッダやレスポンスヘッダ、クエリ文字が確認できる
- Preview:JSONなどのAPIレスポンスが整形された状態
- Response:APIからどういう項目で、どういうデータが返却されているかを見ることができる
ツールの特徴を知って、デバッグの効率を上げることで原因箇所を突き止めることができます。
Google Chromeの検証ツール、いかがでしたか?
その他にも検証ツールはWeb開発に欠かせない機能が搭載されています。ツールの特徴を知って、業務効率に役立てたいですね。
Good Thingsでは、Webシステム構築・リニューアルに関するご相談もお受けしております。