コロナ禍でDXやオンライン化を進める企業が増えていますが、Webは専門知識が必要な作業が多く、習得するには時間が必要になります。
一方で「ノーコード」での開発も話題になっており、GUIでWebサイトやメディアの構築もできるようなサービスも増えてきました。
今回は、ノーコード開発の1つのツールであるElementorを使用している時に、CSSで起こる不具合の解消方法をご紹介します。
Elementorを使用していても、普段触らない設定箇所になるので、備忘録として記事にします。
この記事をオススメしたい方
● ノーコードツールでのWebサイト制作を検討中の方
● WordPressやElementorに興味がある方
Elemenorとは?
WordPressの高機能プラグインで、ユーザーがドラッグ・アンド・ドロップでレスポンシブWebデザインが構築できます。
過去にも複数のElementorに関する記事をアップしていますので、そちらもご参考にしてみてください。
Elementorで起こったバグ!?
Good ThingsではElementorで多くのWebサイト制作を行ってきましたが、新規のサイト構築を始めた際に、起こった事象をご紹介します。
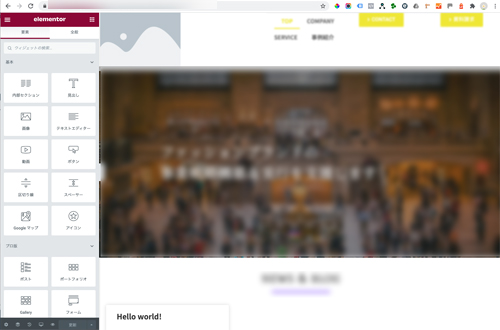
手順としてはElementorでヘッダーを構築。
全ページに表示する設定を行い、固定ページに読み込みを行いましたが、ヘッダーが崩れていることが発覚しました。

崩れているヘッダーの様子。メニューが二段になったり、ボタンも変に間隔が開いています。
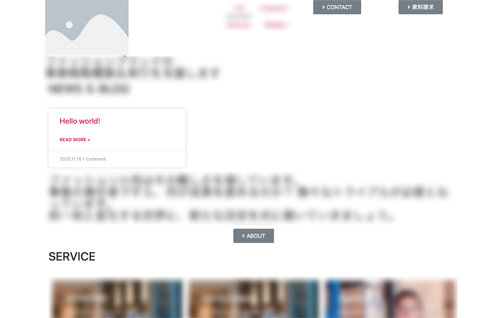
さらに編集画面からプレビューを行うとさらに崩れた印象に。

ボタンの色も継承されていませんし、選択しているテーマのデザインが適用されていて、Elementorで作り込んだデザインが適用されていない印象です。
<最初に行ってみた対応方法>
- Elementor系のプラグインを最新版にしてみる
- 普段使っていないプラグインが入っていないか確認
- テーマを変更してみる
- プラグインを無効にしてみる
しかし残念ながらこれらを行っても改善はされませんでした。
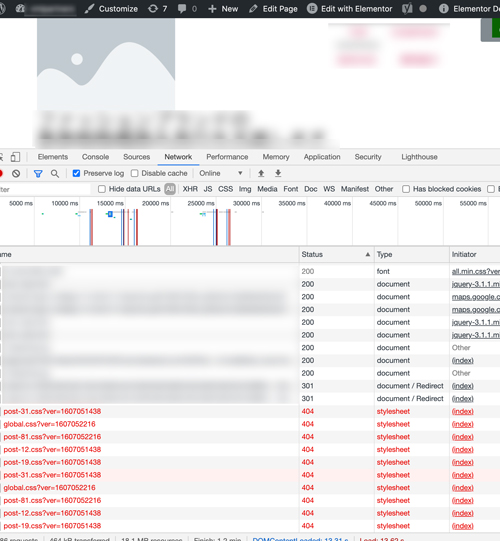
エンジニアにて調査を進めてもらったところ、Chromeの標準装備機能「検証」ツールでソースを確認し、CSS系の404エラーが表示されていることに気づきます。

これらのことから、ElementorのCSSがうまく読み込めていないことに、課題を絞り込むことが出来ました。
これまでElementorでこのような挙動を経験したことがありませんでしたが、Elementorの設定でCSSを再生成する箇所があることを見つけます。

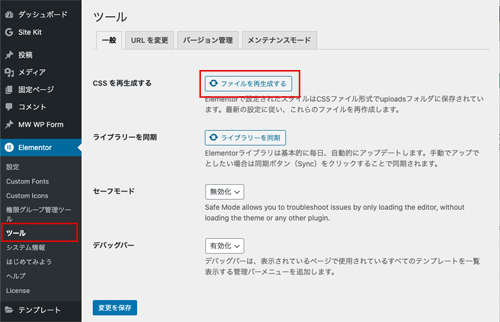
<ElementorのCSS再生成>
- WordPressのメニューからElementor→ツール→一般から「CSSを再生成する」ボタンをクリクし、「変更を保存」ボタンをクリック
この操作で、プレビュー画面でも問題なく崩れていた箇所が修正されたことが確認できました。
ElementorのCSS再生成、いかがでしたか?
ノーコードのツールは便利ではありますが、トラブルが起こった場合には専門知識を持った人に相談しないと解消できないことも多いものです。
Good Thingsでは、Elementorの使い方や操作に関するご相談もお受けしております。