Webシステム開発を行っていると、出てくる専門用語のひとつ「WYSIWIG」。聞き慣れない言葉でもあるので、この機会にWYSIWIGについて説明してみたいと思います。
この記事をオススメしたい方
● Web開発でCMS機能を実装しようとしている方
● オペレーターが使用する管理画面を構築しようとしている方
WYSIWYGの言葉の意味
WYSIWYGは「What You See Is What You Get(見たままが得られる)」の頭文字を取ったもので、「ウィジウィグ」と呼びます。
Webでは主にCMS(コンテンツ管理システム)に使用されているリッチテキストエディタのことを指し、HTMLの専門知識がなくても文字の大きさや装飾、見出し文字の編集が可能となります。

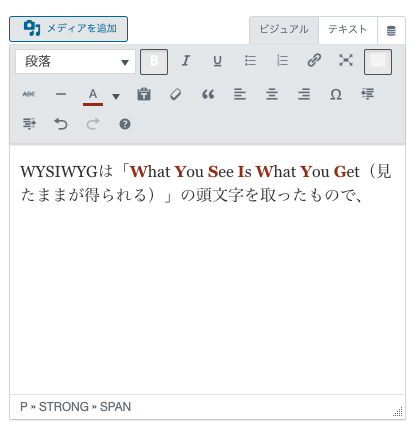
例 ElementorのWYSIWYG画面
WYSIWYGのHTMLの注意点
直感的に編集できるインターフェースのWYSIWYGが多くなっていますが、万能ではなく不要なソースが入り込んでしまっている場合もあります。
WYSIWYGには基本的に「ビジュアルモード」と「テキストモード」が存在しており、「テキストモード」で見るとどのようなHTMLになっているか、確認することができます。

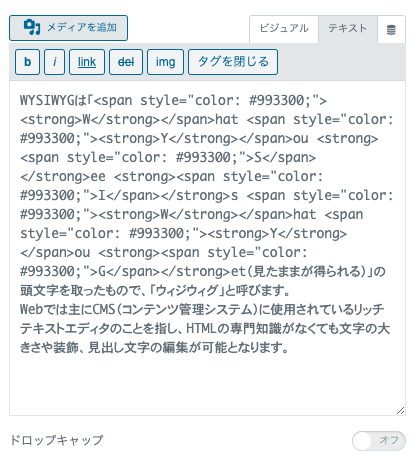
例 前の画面をテキストモードで閲覧した画面
特にWordやメールで編集した内容をコピー&ペーストで移管しようとすると、元ファイルのHTMLを自動的に引きずってしまい、想定しない書式や余白が表示されてしまう場合があります。
プレーンなテキストに変換してくれる「Sublime Text」
シンプルなテキストとして扱いたい場合は、テキストエディタに一度貼り付ける方法が簡単です。Good ThingsではWebシステム開発にも使用する「Sublime Text」を使用しています。
アプリケーションをお手元のパソコンにインストールした後は、テキストをSublime Textの画面に貼り付けるだけで、余分なHTMLは削除されテキストのみになります。

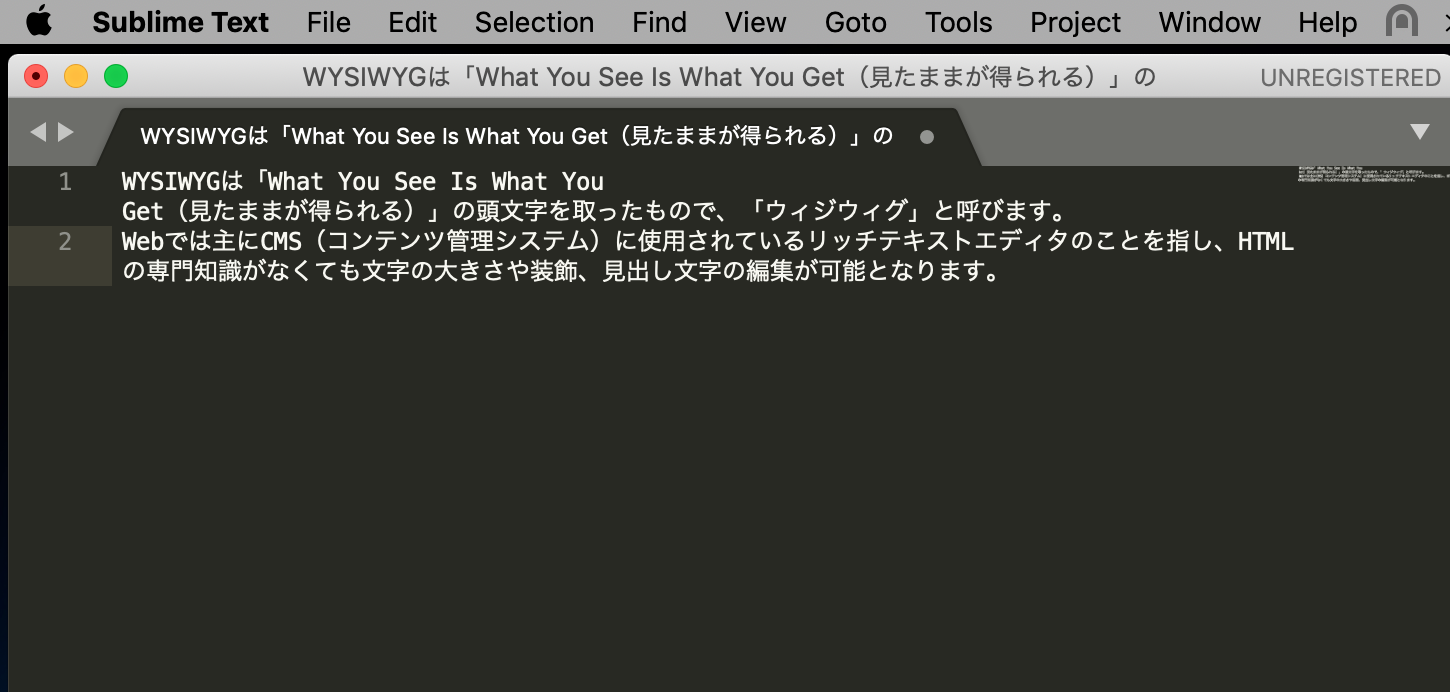
例 Sublime Textに文字をペーストした画面
<Sublime Textが良い点>
● 無料で使用することができる(一部有料機能あり)
● WindoesでもMacでも使用できる
● シンプルな機能で、拡張も豊富
WYSIWYGはすでにたくさんの種類が存在しています。無料のものも多いですが、商用利用は費用が発生します。
- TicyMCE:facebookやWordPressで採用
- Quill:クロスプラットフォームに対応
- CKEditor:デザインが美しく操作しやすい
- NicEdit:シンプルな機能
もし、お使いのWYSIWYG機能が使いにくいと感じている場合は、開発者に相談してみるのも手かもしれません。
WYSIWYG、いかがでしたか?
日々の作業効率を上げるためにもツールの使いやすさは重要になってきます。
ツールの特徴を知っておくと、課題を解決しやすくなります。
Good Thingsでは、組織やオペレーションに合ったツールのご相談・ご提案を行っています。