
WordPressのWebサイトを触っている時に、同じ画像サイズで書き出しているのに一部の画像が端が切れてしまって表示されることがあります。
これは、WordPressの設定で自動的にサムネイル(Thumbnail)を書き出してしまい、そちらを優先的に表示してしまっているからです。
今回は自動生成されたサムネイルのサイズを変更する方法をご紹介します。
この記事をオススメしたい方
● WordPressでWebサイトを構築し、運用している方
● WordPressの詳しい設定方法を知りたい方
メディアからアップした画像の設定を確認する
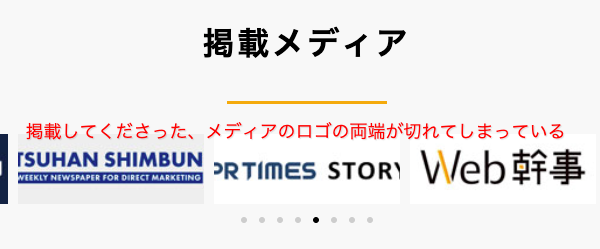
弊社コーポレートサイトのTOPページで起こった事象で、全て同じサイズに書き出した画像の一部が、両端が切れてしまっている画像があることが発覚しました。

WordPressは画像をアップロードする機能として「メディア」という機能があります。画像をアップロードしていると、気づかないかもしれませんがWordPressはユーザーがアップロードした写真と別にサムネイルサイズ(小)・中・大とサイズが異なる画像を自動で生成しています。
この画像の自動リサイズによって、画角がカットされた画像ができあがってしまうため、メディアの設定を確認します。
<メディアの設定確認方法>
- WordPress管理画面にログイン
- メニュー > 設定 > メディアをクリック
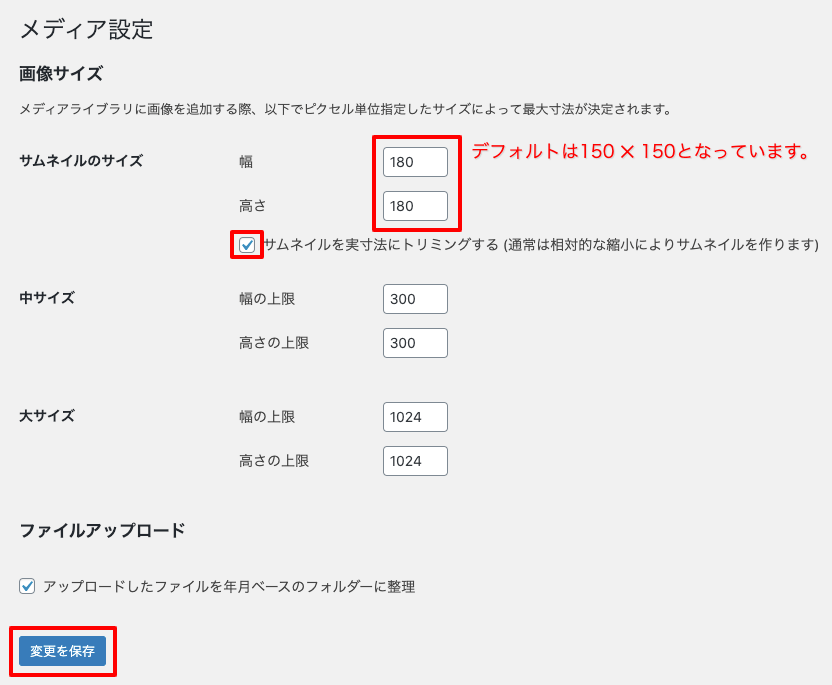
- 画像サイズ > サムネイルのサイズ

サムネイルのサイズはデフォルトで「幅:150px 高さ:150px」になっているため、各サイトに合わせて数値を変更します。
「サムネイルを実寸法にトリミングする(通常は相対的な縮小によりいサムネイルを作ります)」にチェックが入っているとアップロードした画像が縦横の短い方を150pxに縮小し、長い方を150pxにカットすることになります。
設定を変更し、「変更を保存」をクリックします。
(画像の幅のみを維持したい場合は、高さの上限を0に変更しても問題ありません。)

上記の設定では、今後アップされる画像は設定変が適用されますが、設定以前のものは150px ✕ 150pxのもののままなので、過去のものの変更を行ってきます。
プラグイン「Regenerate Thumbnails」でリサイズしよう
プラグイン > 新規追加で「Regenerate Thumbnails」を検索し、インストール・有効化します。

有効化するとWordPressのメニュー > ツールに「Regenerate Thumbnails」のメニューが表示されます。

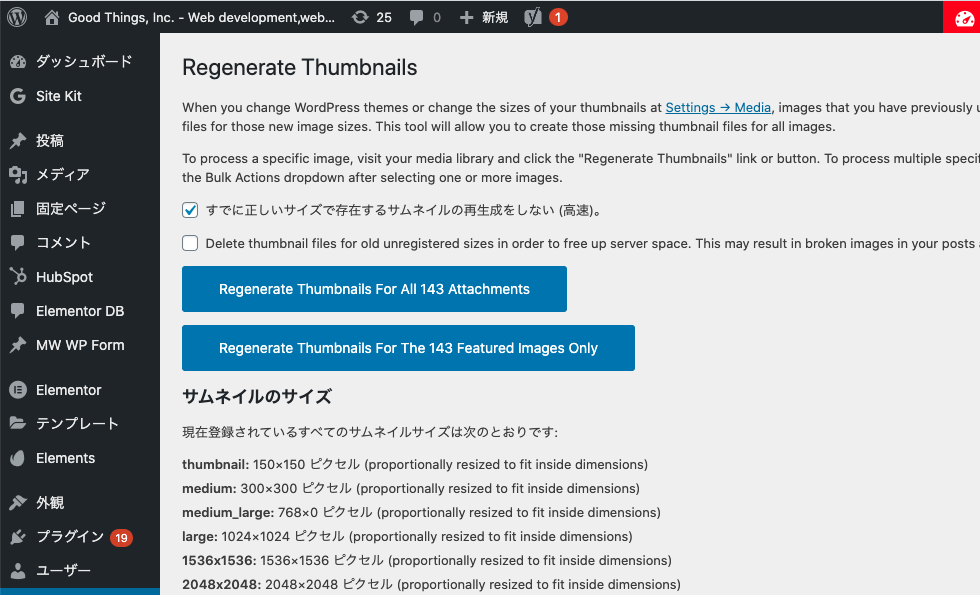
画面が以下のように表示されます。

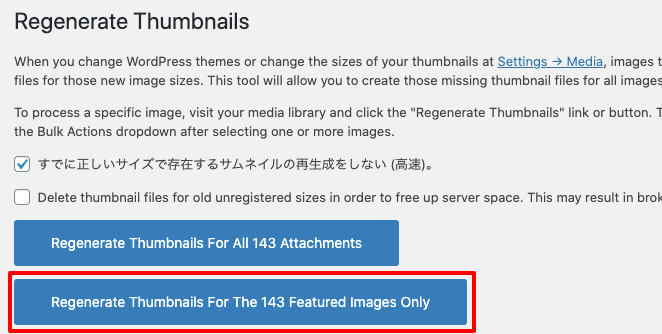
「Regenerate Thumbnails For The xxx Featured Images Only」をクリックします。
「xxx」には該当するWordPress内の対象ファイル数が表示されます。この数が多ければ多いほど時間がかかってしまいます。

ボタンをクリックすると、プラグインが再生成を開始します。

ボタンをクリックすると、プラグインが再生成を開始します。
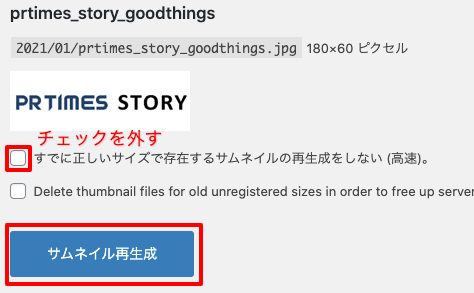
「すでに正しいサイズで存在するサムネイルの再生性をしない(高速)」にチェックを外すと、全ての画像で再生成が実行されます。(再生成を行うと時間がかかりますのでご注意ください。)

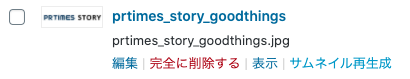
WordPressメニュー > メディア から、WordPressにアップしている画像一覧を表示すると、マイスオーバーで「サムネイル再生成」のリンクが表示されます。
プラグインからの再生成で思った通りのサイズになっていない場合は、ここから再度実行することが可能です。

再生成後はプラグインを削除しても問題ありません。
メディアのリサイズ、いかがでしたか?
WordPressは便利ですが、設定箇所も多く、いざ問題が起こった時にどこから設定を変更するか?がわからなかったりするときがあります。どういう設定箇所があるかを把握しておくと、いざという時に思い出すことがあるので、参考にしてみて頂ければと思います。
Good Thingsでは、Webシステム構築・リニューアルに関するご相談もお受けしております。