
Google Chromeの検証機能を使ってAPIからどのような値が返ってきているか?を確認する方法を以前にご紹介しました。今回は返ってきている値を整形して見やすくしてくれる無料サービス「JSON FORMATTER」をご紹介します。
この記事をオススメしたい方
● Google Chrome検証ツールを使って、デバッグを行っている方
● Webシステム開発に携わっている方
JSON FORMATTER & VALIDATORとは?
ABOUTページを見てみると以下のように記載があります。
<JSON FORMATTER & VALIDATORとは?>
JSON Formatter は、デバッグの手助けをするために作られました。
JSONデータはスペースを節約するために改行せずに出力されることが多いため、実際に読んで意味を理解するのは非常に困難です。このツールは、人間が読みやすくデバッグしやすいようにJSONデータをフォーマットして美しくすることで、この問題を解決したいと考えていました。(中略)最近では、一般的なJSONエラーを修正する機能が追加されました。有効にすると、不正な引用符の置換、欠落した引用符の追加、数字キーの修正、小文字のリテラルの修正、エスケープされていない文字のエスケープ、コメントや末尾のカンマの削除などが行われます。

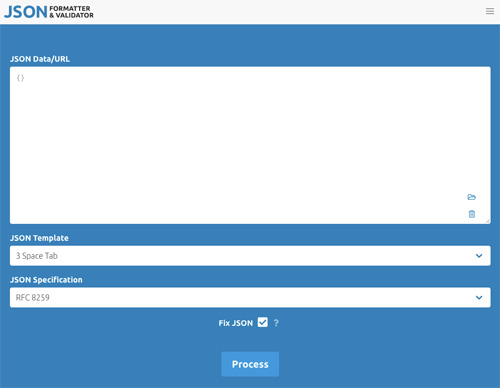
JSON FORMATTER & VALIDATORの画面
JSON FORMATTER & VALIDATORにJASONの値を貼り付けてみる
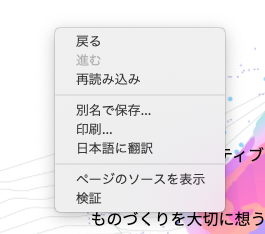
Google Chromeで該当するページを表示し、右クリックで「検証」をクリックします。

以下のような画面が表示されます。
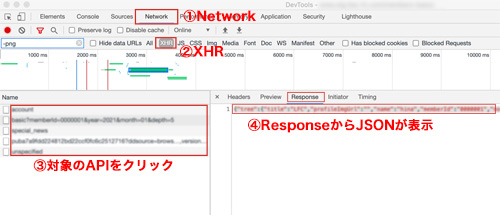
① Network > ②XHR > ③対象のAPI をクリック > ④Response でAPIから返却されている内容を見ることができます。
(③・④が表示されない場合は、Chromeで開いている画面をリロードすると取得できます。反対に③が多すぎて見つからない場合は、検索窓に「-png」を入れたり、画面左上の●横の「Clear」ボタンで履歴を削除してから実施してください。)

④で表示されるJSONですが、プレーンな文字列で表示されるため、見づらい時に使用するのが「JSON FORMATTER & VALIDATOR」です。
④の値をコピーして、貼り付け「Process」ボタンをクリックすると画面下部に整形して見やすくなったJSONの中身が表示されます。

整形されたことで読みやすく、デバッグの効率を上げることで原因箇所を突き止めることができます。
JSON FORMATTER、いかがでしたか?
無料ツールを効率よく使うことで、デバッグや開発効率も上がっていきます。直感的な使い方で操作することができるJSON FORMATTERを活用してみてはいかがでしょうか。
Good Thingsでは、Webシステム構築・リニューアルに関するご相談もお受けしております。