ノーコードツールとして広まっているElementor(エレメンター)。自由度が高いプラグインですが、全てノーコードでは対応されていない部分もあります。
今回は、Elementorでもよく使用するウィジェット「画像カルーセル(image Carousel)」の画像1つ1つに個別のURLを追加する方法をお伝えします。
この記事をオススメしたい方
● Elementorでアドオンの実装を行いたいと考えている方
● ノーコードツールの活用を検討されている方
Elementor ウィジェット「画像カルーセル」とは?
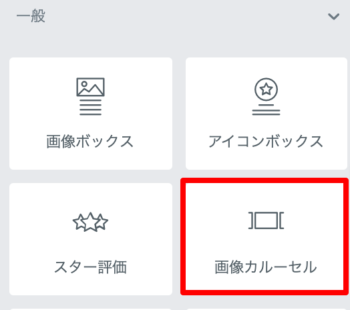
Elementorに標準装備されているウィジェット「画像カルーセル(image carousel)」。

画像を複数枚組み合わせるだけで、簡単に動きのある演出をつけることが出来ます。カルーセルとは「回転木馬」や「空港などの回転式ベルトコンベアー」の意味です。




ただしElementorの標準機能だと、1つ1つの画像にリンクを設定することが出来ません。画像カルセールの編集を見ても、リンクから「カスタムURL」を選択しても入力エリアは1つのみの表示になります。
別々のユニークなリンクを設定するにはアドオンのプラグインは必要になります。

プラグイン Piotnet Addons For Elementor で画像に個別のURLを設定する
今回ご紹介するのは、プラグイン Piotnet Addons For Elementor(以下、PAFEと略します)です。

Webサイトを見るとForm Builder(フォームビルダー)・Extensions(拡張機能)・Widgets(部品)の3つに分類されていることから、フォームのカスタマイズ・Elementorの拡張・PAFEオリジナルのウィジェットが用意されていることがわかります。
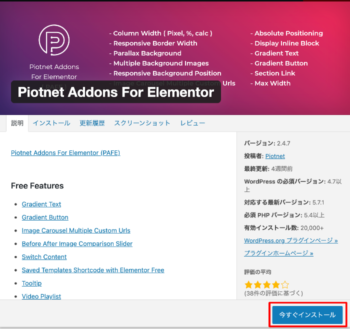
WordPress > プラグイン から「Piotnet Addons」で検索し、「今すぐインストール」をクリックしましょう。

PAFEが無事にインストールされると、これまでのElementorの画像カルーセル画面に変化が起きます。画像内の②の箇所をご覧ください。
<PAFE Image Carousel Multiple Custom Urls>
When adding/editing the Image Carousel element in Elementor, set Link to Custom URL. Then in the field that appears, enter each of your URLs, separated by commas.
Note that currently effect are not visible in edit/preview mode & can only be viewed on the frontend.
<PAFE 画像カルーセル 複数のカスタムURL>
Elementorで画像カルーセル要素を追加・編集する際に、「リンク」を「カスタムURL」に設定します。次に表示されるフィールドに、それぞれのURLをカンマで区切って入力します。
現在、効果は編集/プレビューモードでは表示されず、フロントエンドでのみ見ることができることに注意してください。

画像の並び順に、URLをカンマ区切りで①の箇所に入力すれば完了です!
Elementorのアドオン PAFE、いかがでしたか?
Elementorだけでも十分Webサイトを構築するには十分な機能が用意されていますが、さらに拡張することができるプラグインも存在しています。
多くは英語の説明のものが多いので、まだまだ日本では認知度が低い部分がありますがYouTubeで検索すると説明動画も見つけられるので活用してみてはいかがでしょうか。
Good Thingsでは、Webサイト構築・リニューアルに関するご相談もお受けしております。