Webサイト制作時にスマートフォン・タブレットを意識して制作することが多くなっています。
中でもGoogleが推奨するAMP(Accelerated Mobile Pages)に対応することは、重要になってきました。AMPは「モバイルページを高速に表示させるための手法」でWebページの読み込みを速めることでユーザーにストレスを与えません。
「SVGファイル」も同様にユーザーに負荷を与えないため、注目が集まっています。
この記事をオススメしたい方
● Webサイトを新規で開発予定の方
● どういう技術に注目して開発を行えばいいか、検討しておられる方
SVGファイルとは?
SVGとは、「Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)」の略で「エスブイジー」と読みます。
XMLベースの2次元ベクターイメージの画像形式の1つで、拡大縮小自在であり、Webブラウザで画像としてではなく、HTMLのソースビューなどと同等に閲覧でき、テキストエディタで編集ができます。画像のように見える素材なのにテキストエディタで編集できるというのが一番のポイントです。
HTMLと親和性が良いため、ハイパーリンクを埋め込んだりJavaScriptと連携することもできます。
<SVGファイルのポイント>
● 画像のように見えるがベクター素材である
● 専用のアプリケーションを必要とせず、テキストファイルとして作製・編集できる
● JavaScriptやFLASHのようなインタラクティブな画面変化の演出が可能
● 拡大してもジャギー(外縁部のギザギザ)を感じにくい
● 表示エリアが小さいと軽量化が可能(全ての情報を常に保持し続けるため、表示エリアが大きいとサイズが大きくなることもある)
SVGファイルをどう活用するか?
特徴を踏まえて、どういう部分に活用するのが良いかを見ていきます。
まず、最近よく採用されているのがWebサイトの「ロゴ」になります。デバイスのサイズの多様性もあるため、SVGで設定しておくと表示サイズが変わってもぼやける心配がありません。同様の理由で、Webサイト内のアイコンにも多用されます。
その他には、インタラクティブ性を利用してWebサイトの背景やイラストにも使用されることが増えていきました。
画面のスクロールやマウスオーバーを行うと、イラストの一部を動かすしているようなギミックを与えることができます。
また、外枠やカラーの変更も簡単に行なえます。
例えば以下の画像は、★型のSVGの色を変更し、スクロールに合わせてエフェクトを追加したものです。
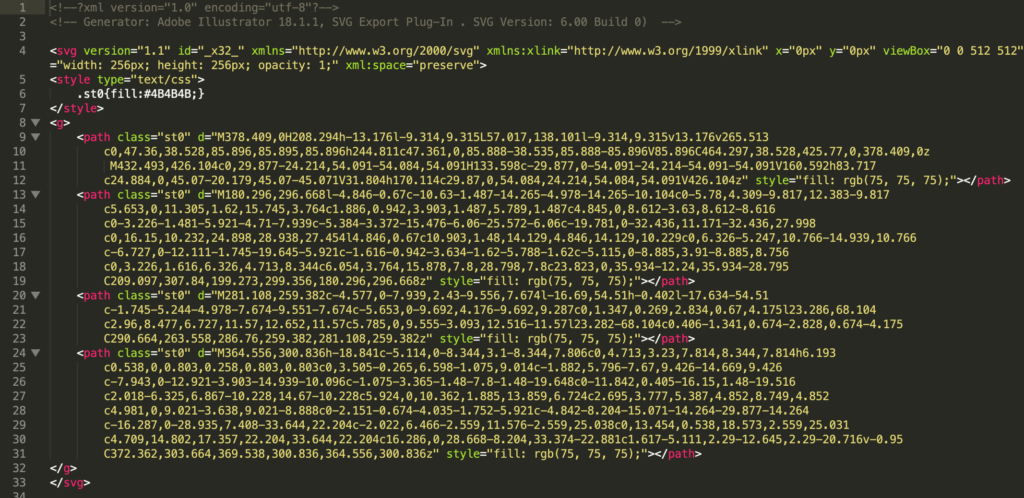
また無料で素材をダウンロードできるサイトも増えてきており、こちらでダウンロードしたファイルを開くと以下のようになり、テキストファイルであることが確認できます。

Webサイトに入れた後で編集ができるので、扱いやすく、たくさんの素材をサーバーにアップする必要がなくなるため、手間がかからず管理も楽になります。
そのため、デザインを決め込まず入れてみてから微調整ができるのもその良さになります。
SVGファイル、いかがでしたか?
特徴を知って活用すれば、有用なSVGファイル。今後活用されるシーンがより増えてきそうです。
Good Thingsでは、SVGファイルを活用したWebサイト制作・開発のお手伝いをしています。