
クラウドファンディングサイト「Makuake」ではページ制作にGIFアニメーションを作成することをオススメしていますが、普段GIFアニメーションを作り慣れていない方だとその方法に戸惑うことがあります。
弊社でも今回クラウドファンディングの準備をした際に、GIFアニメーション作成方法をおさらいしましたが、Photoshopの操作方法で気付かないポイントがありましたので、この記事で解説させて頂きます。(2020年10月時点 Adobe Photosop バージョン 21.2.4の操作方法になります。)
この記事をオススメしたい方
● これからクラウドファンディングを始めようと考えている方
● GIFアニメーションを作りたいが、Photoshopの操作方法がわからない方
GIFアニメーションファイルとは?
GIFアニメーションとは、「Graphics Interchange Format」の「マルチイメージ」を使ったアニメーションのことで、複数のフレームを絢に表示できるファイルです。
連続した写真やグラフィックをパラパラ漫画のようにつなげることで、動画のような効果を演出することができ、Webページ上でループさせて表示することが可能です。
ただし、作成時になめらかな動きの演出をする場合、フレーム数が増えてしまいファイル容量が大きくなってしまうので注意する必要があります。
<GIFアニメーションファイルのポイント>
● 複数の画像・グラフィックをつなぎ合わせて作成する
● 動画のような動きを表現でき、ループ再生が可能
● フレーム数が増えるとファイル容量が大きくなるので注意
GIFアニメーションをソフトがなくても作成できるWebツールもあるようです。ご参考にしてみてください。(こちらから)
PhotoshopでGIFアニメーションを作成する方法
まずはコマ送りでつなげる写真もしくは画像を用意し、Photoshopのファイルにレイヤーで配置します。(すでに画像ができている場合はPhotoshopで開き、そこに2コマ目以降のファイルをドラッグアンドドロップで、レイヤーを重ねます。)
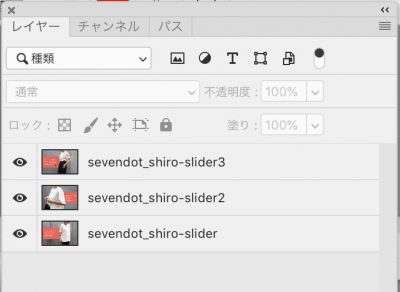
レイヤーはGIFアニメーションに書き出した際に、1番目に表示したい画像が下部のレイヤーになっている必要があります。

<レイヤーの順番>
上記ファイルの例だと「sevendot_shiro_slider」のレイヤーが、GIFアニメーションファイルの1番始めに表示される画像になります。
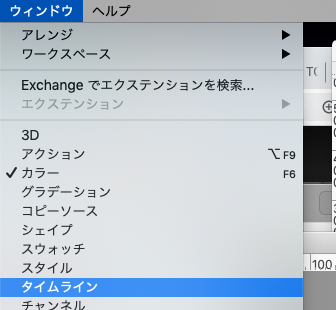
レイヤーを順番通りに並べたらPhotoshopの ウィンドウ→タイムライン で新しいウィンドウを開きます。

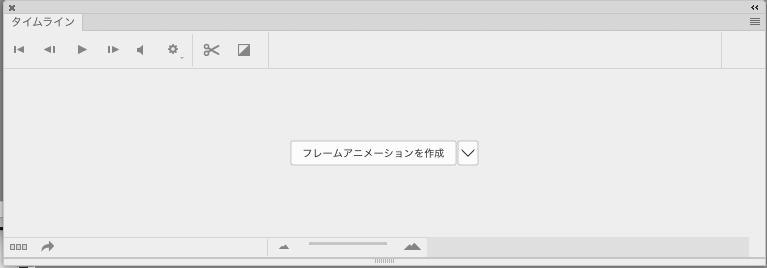
以下のような「タイムライン」のウィンドウが立ち上がります。
ここで真ん中に表示される「フレームアニメーションを作成」が表示されていれば問題ありませんが、「ビデオタイムラインを作成」担っている場合は、横のプルダウンで変更しておきます。

以下のような「タイムライン」のウィンドウが立ち上がります。
ここで真ん中に表示される「フレームアニメーションを作成」が表示されていれば問題ありませんが、「ビデオタイムラインを作成」担っている場合は、横のプルダウンで変更しておきます。
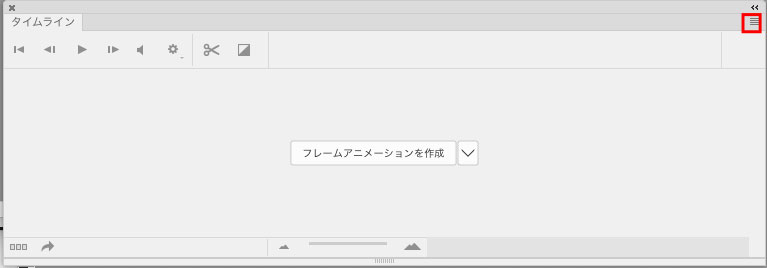
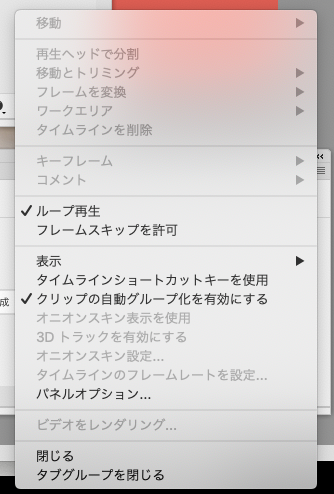
次に右上のハンバーガーメニュー(赤枠部分)をクリックするメニューが表示されます。

本来であればこのメニューに「レイヤーからフレームを作成」という項目を選択するのですが、開いただけでは項目が表示されない場合があります。

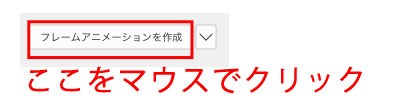
この場合、「タイムライン」のウィンドウ中央に表示されている「フレームアニメーションを作成」をマウスでクリックする必要があります。この操作をスキップしてしまうとフレームを読み込むことができず、この後の操作が進みません。(※この操作がわかりづらく、作成方法に悩む方が多いのでポイントになります。)

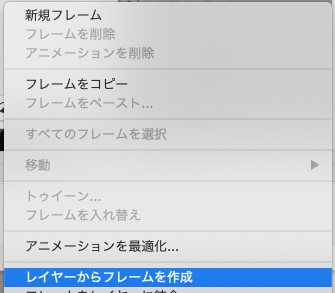
タイムラインのウィンドウで「フレームアニメーションを作成」をクリックした後、再度タイムラインのウィンドウ右上のハンバーガーメニューをクリックすればメニュー上に「レイヤーからフレームを作成」の項目が表示されます。

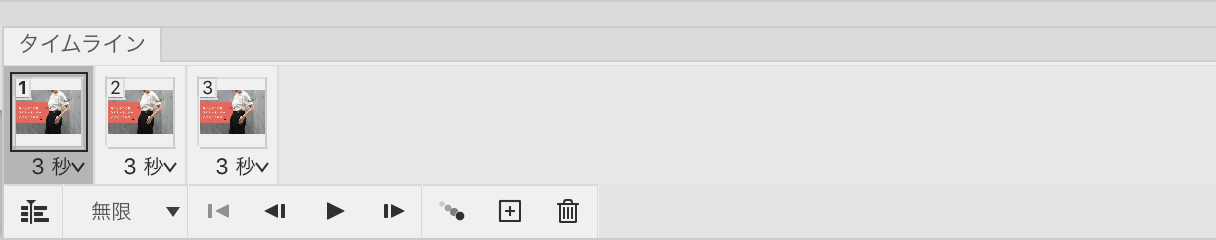
フレームが読み込まれると「タイムライン」ウィンドウにレイヤーの画像が表示されます。

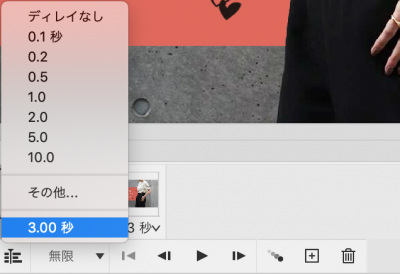
各レイヤーが表示される秒数を調整し、「右三角(再生)」ボタンで実際にどのように画像が切り替わるか確認します。

最後に問題ないことが確認できたら、ファイル→書き出し→Web用に保存を選択肢ます。書き出しウィンドウで
①「プリセット」で「GIF 128 ティザ」を選択
②「カラー」で「256」を選択
③「ループオペレーション」で「無限」を選択
必要であれば「画像サイズ」も変更し、「保存」ボタンをクリックすれば完成です。
GIFアニメーションファイル、いかがでしたか?
動画ファイルよりも軽く、ブラウザに依存せずプレーヤーも不要で動きがある演出をできるGIFアニメーション。最適な場所に使って、見ているユーザーに印象付けることができるので、使ってみてはいかがでしょうか?
Good Thingsでは、クラウドファンディングを活用したプロモーションやWebサイト制作・開発のお手伝いをしています。