ノーコードツールが増えている中、Webサイト開発の現場でも様々なツールが選択されています。Good ThingsではノーコードツールElementorを積極的に使用していますが、機能によって「できること・できないこと」があるので、今回はその違いをまとめてみました。
この記事をオススメしたい方
● ノーコードツールの選定を検討中の方
● Elementorをすでに採用していて、具体的に機能比較をしたいと思っていた方
簡単にWebページのデータが入力できる6つのウィジェット
ノーコードツールElementorは。基本のウィジェットにプラスしてPro版では豊富な種類のウィジェットが提供されています。(2020年9月時点で89種類)

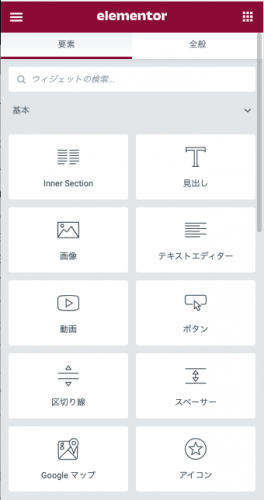
Elementor基本のウィジェット
これらのウィジェットはテンプレートのようなもので、Webページに追加するとElementorのメニューから簡単にデータを入力することができます。
デザインはカスタマイズ可能で、フォント色や背景色を変更できるだけでなくサイズの指定やマージン、パディングといった要素の幅を調整することも可能です。
今回は画像・テキストが簡単に設定できる、似ていて異なる6つの機能について比較しました。
比較したElementorのウィジェット
● スライド
● メディアカルーセル
● レビュー
● 画像ボックス
● 画像カルーセル
● 推薦文
スライド機能
スライド機能は背景画像・テキスト・ボタン(リンク)の設定ができます。
さらに「背景」・「コンテンツ」・「スタイル」の設定もでき、スライドが切り替わる際のアクションも設定が可能です。

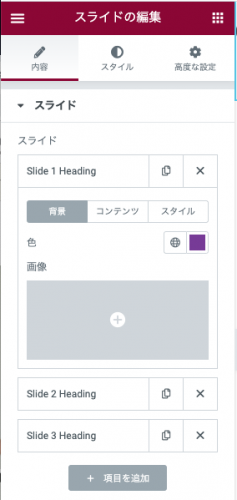
Elementorスライドの「背景」設定画面
背景は、画像を指定できるだけでなく色を指定することができるので、適した画像がなくても背景色で演出を加えられます。

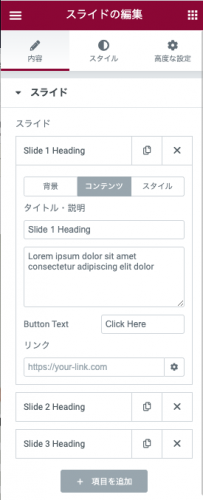
Elementorスライドの「コンテンツ」設定画面
コンテンツでは、画像の上に表示するテキストを設定できます。タイトル・説明文の他にボタンやボタンの中に表示するテキスト、リンクも設定が可能です。

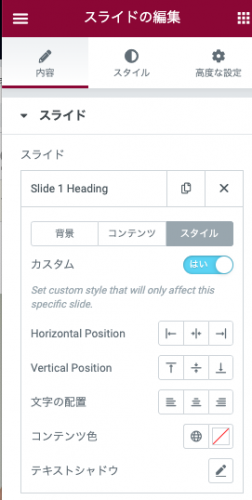
Elementorスライドの「スタイル」設定画面
スタイルではコンテンツの配置位置・文字の配置・文字の色・テキストシャドウを設定でき、背景の画像に合わせて文字の可読性を調整することが可能です。
以下が実際のスライドウィジェットになります。(1枚目のスライドはスタイルで文字位置を変更してみました。)
アクションを伴うウィジェットなので、TOPページのファーストビューやユーザーに注目させたい重要なコンテンツの誘導に使用するのが適しています。
メディアカルーセル機能
メディアカルーセル(Media Carousel)機能は画像・リンクの設定ができます。
ページネーションが表示され、複数のコンテンツをアクション付きで見せれる点ではスライドと似ていますが、テキストを設定することができません。
カルーセルとは回転台・回転木馬・回転棚などの意味を持つ英単語で、その名の通り画像が回転してコンテンツを表示します。

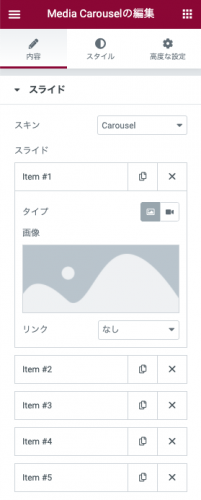
Elementorスライドの「メディアカルーセル」設定画面
画像のサイズや表示の高さ、画像表示枚数・画像の切り替わりスピードの設定ができ、「メディアカルーセル」と言われる通り、「掲載メディア」の紹介に使用されることが多い機能です。
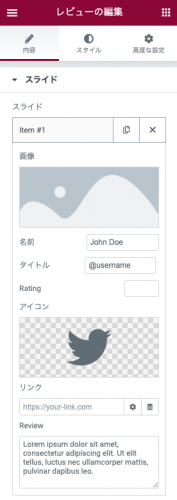
レビュー機能
レビュー機能は画像・名前・タイトル・レーティング(点数)・アイコン・リンク・テキストを設定できます。
スライドやメディアカルーセルより、多くの項目を設定できます。

Elementorスライドの「レビュー」設定画面
表示件数やアクションの設定もできますし、枠線・画像サイズといった細かい設定まで可能です。
SNSでのコメントをリンク付きで設定することで第三者評価として見せることができるので、情報の価値が高まります。



画像ボックス機能
画像ボックス機能は画像・タイトル・説明・リンクを1つ設定できます。
スライドやメディアカルーセルといったアクションを伴わないので、ダイナミックではなくスタティックなコンテンツとして使用します。

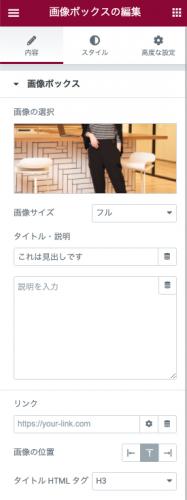
Elementorスライドの「画像ボックス」設定画面
画像のサイズやフォントの調整が可能なので、複数並べてデザイン性を用いて特徴を説明する箇所で使用します。

これは見出しです
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
画像カルーセル機能
画像カルーセル機能は画像・リンクを複数設定できます。
また「キャプション」としてWordPressにアップしている画像に設定されている、ファイル名・ファイルのキャプション・ファルの説明文のいづれかを表示することが可能です。

Elementorスライドの「画像カルーセル」設定画面




推薦文(Testimonial) 機能
推薦文(Testimonial)機能は画像・リンクを1つ設定できます。
説明文・画像・名前・タイトル・リンク先を設定でき、複数並べて使用もできます。

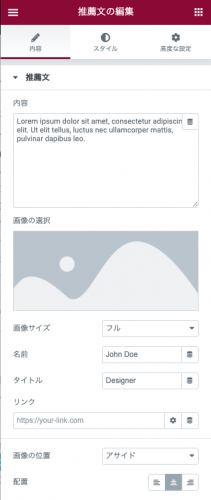
Elementorスライドの「推薦文」設定画面
採用ページの「社員の声」などに使用することができます。

Elementorの6つのウィジェット、いかがでしたか?
機能の持つ特徴を理解して、ノーコードで簡単にデータを入力し、Webページとして表示することができます。
Good Thingsは、Elementorを使用したスピード感のあるコンテンツデリバリーのお手伝いもしています。