ノーコードツールElementorは便利で応用が効く機能が多く、Web制作のスピードを確実にアップしています。
多機能なElementorですが現状、編集画面とプレビュー画面や実際にリリースした画面には、差異があります。
この記事では、動画ウィジェットで自動再生したいときに、編集画面では起こらないけどプレビュー画面では機能しない、自動再生の忘れがちな設定方法をご紹介します。
この記事をオススメしたい方
● Elementor 編集画面とプレビューモードの違いを感じている方
● Elementorを使って動画を自動再生したい方
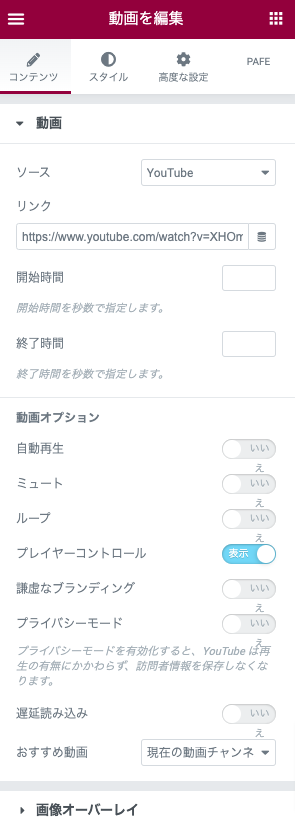
Elementorの動画ウィジェットの設定項目
Elementorの動画ウィジェットは、細かく設定ができるのが魅力の1つです。
<動画ウィジェットの主な設定項目>
ソース:YouTube・Vimeo・Dailymotion・独自アップロード
リンク:TouTubeなどの外部メディアにアップされている動画は、通常はiframeで画面内に埋め込みますが、ElementorはURLを貼るだけでOK!
開始時間・終了時間:動画の一番最初から再生し、一番最後まで再生することなく見せたい箇所だけ再生することが可能です
自動再生:ユーザーが再生ボタンを押さなくても、自動で再生がスタートします
ミュート:「はい」にしておくと、再生してもデフォルト音がでない状態のせっていになります
ループ:繰り返し自動再生されます
プレイヤーコントロール:動画の上に表示される、YouTubeなどのプレイヤーコントロールを非表示にするかどうかを選択できます
ページ上で動画を自動再生する設定方法は?
このようにたくさんの再生方法が選択できる中で、今回はオートプレイ(自動再生)でイメージムービーを設定したい場合の設定方法をご紹介します。
<最初に行った設定>
自動再生:はい
モバイルで再生:はい
ループ:はい
プレイヤーコントロール:非表示
※Elementorのバージョンによっては「ダウンロードボタン」の設定項目も表示されますが、今回の場合は「非表示」にします。
この状態で編集画面では、ユーザーがクリックなどする必要なくページを表示しただけで動画がきれいに自動再生されました。
しかし、フロント画面から確認すると動画が止まったままの静止画状態に…。他に該当するところがわからず、Elementorのサポートに問い合わせたところ…

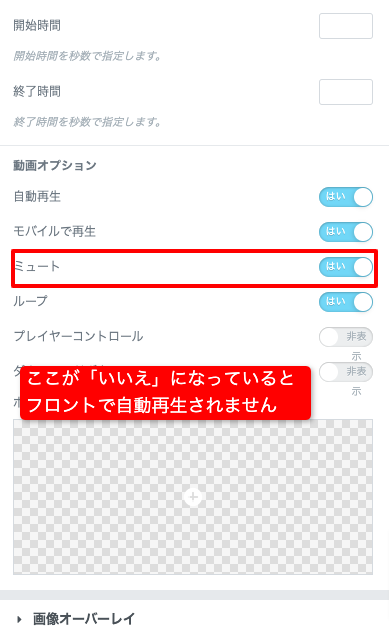
「ミュート」を「はい」に設定しないと、自動再生がされないことがわかりました!
Google Chromeをはじめとする一部のウェブブラウザでは、音声がミュートされている場合にのみ動画の自動再生を許可するようなのです。(確かに以前はページを開いただけで音楽が鳴り出すようなWebサイトがいくつもありましがた、職場や移動中だとびっくりしますよね!)
動画に音声が含まれていない場合でも、Google Chromeをはじめとする一部のブラウザでは、自動再生させるために「ミュート」オプションを有効にする必要があるとのことでした。
設定項目だけに意識が向いてしまうと、「ミュート」が気にならないのですが、理由を聞くと納得の機能でした。
Elementorの動画自動再生、いかがでしたか?
多彩な機能が提供されているツールは、ちょっとした見落としでうまく設定できなこともたくさんあります。サポートとうまく付き合いながら解消できるといいですね!
Good Thingsでは、Webサイト構築・リニューアル・デジタルマーケティングに関するご相談もお受けしております。