WordPressでのWebサイト制作の際に、stg環境(テスト環境)を用意してから本番環境に移行する場合があります。
この時に気をつけないといけないのが、各ページに設定したリンクです。
今回Yoast SEOを採用し、stg環境から本番環境に移行した際に、パンくずリストが絶対パスで記述され更新されていないことに気付きました。
今回はこの解消方法をご紹介します。
この記事をオススメしたい方
● WordPressでstg環境・本番環境を用意した運用を検討されている方
● Yoast SEOを使ってstg環境・本番環境を運用しようと思っている方
stg環境・本番環境とは
Webサイト制作・システム開発を行っているとステージング(テスト環境ともいう。Stagingを略してstgと表記することも多い)というリハーサル段階の環境を用意し、動作や表示について最終的な確認を行うことが一般的です。その場合、可能な限り本番と近い条件の環境を用意し、本番での予期せぬトラブルを防ぎます。
また本番環境と異なり、stg環境は一般公開しないためベーシック認証をかけ、一般ユーザーがアクセスできないようにするのが一般的です。
その際に、本番のドメインのサブドメインを付ける形で環境を用意するため、本番とはこの点に差異が生まれます。そのため、各種リンクはHTMLで「絶対パス」ではなく「相対パス」で書くのが一般的です。
絶対パス(absolute path)とは
URLでページを指定して、目的の情報がどこにあるのかを確実に伝えます。
https://twitter.com/intent/tweet
相対パス(relative path)とは
今いる場所や階層を基準にして、目的の情報がどこにあるのかを伝えます。
/intent/tweet
絶対パスで記述してしまうと、同じ環境のパスだと問題ありませんが異なる環境だと操作に問題が出ます。例えばstg環境でテストをしているのに急に本番環境を呼び出すと、データの中身も異なります。またその逆はもっと問題で、stg環境はベーシック認証がかけてあるので、ユーザーにとっては急にID/PASSの入力を求められてしまいます。
しかし、各環境に最新のソースコードをアップする際に全部の絶対パスを張り替えるのはとても手間がかかるため、事前に相対パスにしておくことで、環境が変わっても同一環境の中で遷移することが可能になります。
SEO対策に重要なパンくずリストとは
SEO(Search Engine Optimaization 検索エンジン最適化)にとって、Webサイトで重要な項目として「パンくずリスト」が上げられます。
パンくずリストとは、Webサイトの中のページの一をツリー構造で表したもので、膨大なページ数を持つWebサイトの中で、ユーザーが「自分が今どこにいるか」を指し示すものです。

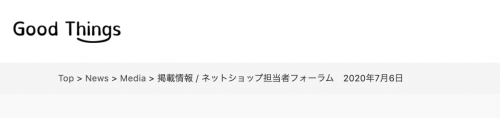
Good Thingsコーポレートサイトのパンくずリスト
階層が深いページに辿り着いた時にも、パンくずリストから上階層を選択することで元の場所に戻れたり、他のジャンルの記事にたどり着くことができます。
Yoast SEOによるパンくずリストのパス解決方法
WordPressのSEO対策プラグインとして有名な「Yoast SEO」は設定を行えば、自動でパンくずリストを生成してくれ便利ですが、stg環境から本番環境に移行した際に、パンくずリストが絶対パスで記述され更新されていませんでした。
Yoast SEOのWebページには以下の記述があります。

コンテンツを追加または更新するたびにインデックス作成プロセスを実行する必要がありますか?
幸いなことに、その必要はありません。コンテンツやメタデータを保存するたびに、Yoast SEOは自動的にSEOデータを追加・更新します。Yoast SEO more
このことから、本番環境で作成したWordPressの投稿カテゴリーを再更新することでYoast SEOで生成されたパンくずリストが更新され、stgから本番にパスが張られることがわかりました。
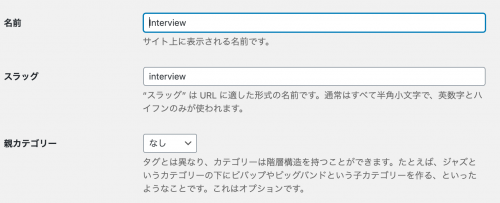
手順はWordPressダッシュボード→投稿→カテゴリーを開くとすでに設定してあるカテゴリーが表示されます。

カテゴリーを1つ1つ開き、ページ下部の「更新」ボタンを押下すると、データが上書きされ、今いる環境のパスに書き換わります。

フロントで各パンくずリストが更新されているか確認して、問題なければ完了です。
Yoast SEOのパンくずリストをstgから本番へ、いかがでしたか?
特殊で条件が複合的に起こるケースのためか、解決方法をすぐに見つけることができなかったので記事にしました。お困りの方のお役に立てればと思います。
Good Thingsでは、WordPressによるWebサイト制作やシステム開発のお手伝いをさせて頂いております。