
WordPressで構築したWebサイトにIG(Instagram)のフィードを表示したいという要望を頂くことが多いです。管理されて設定できるアカウントでしたら前回ご紹介したプラグイン「Smash Balloon Instagram Feed」で可能ですが、個人のアカウントでFacebookの連携ができない理由で設定できない場合の方法をご紹介します。(ただし、Instagramはロジックもよく変わるので可能であればFacebookの連携方法をおすすめします。)
この記事をオススメしたい方
● InstagramをWebサイトに埋め込みたい方
● Instagramのフォロワーを増やしたいと考えている方
無料インスタブログパーツ「InstaWindow」
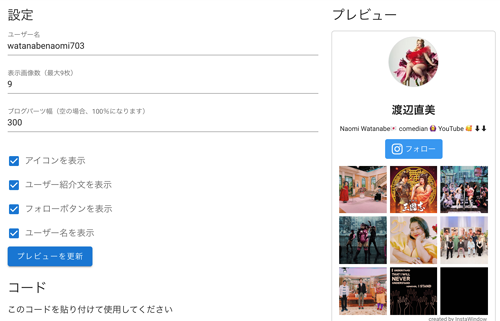
「InstaWindow」はインスタグラムのフィードを簡単に表示できるブログパーツです。現在Pro版もリリースされており月間のPV数が3万PVを超える場合は、Pro版(¥300/月)の使用を求められています。
個人の方が開発・提供されているのでサービス要件やInstagram側の仕様が変更になった場合のリスクなどはご理解いただいた上でご使用頂くのが良いかと思います。使い方はシンプルで簡単で、フィードを表示させたいID・画像数・幅を設定し表示されたコードをWebサイトに貼り付けるだけで完了です。

利用方法はかなり簡単なフローなのがオススメですが、アカウントにFacebookの設定をしていただけ、共有頂けるのであれば「Smash Balloon Instagram Feed」で試して頂くのが良いかと思います。
Instagramの埋め込み、いかがしたか?
ケースによってどういう方法を選択するかは、永く運用するには重要になってきます。組織や運用に沿った、正しい選択をしていくのが重要になります。
Good Thingsでは、クライアントのご要望やスケジュールに合った最適な方法をご提案しています。