WordPressは全世界のWebサイトのCMSで65.1%※を占めるシェアを誇るツールで、活用されている方も多いのではないでしょうか。(※W3Techsによる2022年2月時点の世界のCMSランキング)
簡単にWebの更新ができるため、いざ更新したいと思った時に管理画面に入れないといったトラブルはとても困ると思います。
この記事では、Google Chromeを使用していて、WordPressにログインしようとした時にBad Requestが表示され、原因がcookieの場合の解消方法をご紹介します。
この記事をオススメしたい方
● WordPressでWebサイトを運用している方
● WordPress管理画面のログイン時に400のエラーが出て困っている方
Google Chromeで表示されるエラーを理解する
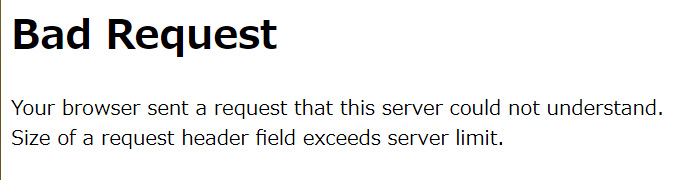
実際に表示されているエラーは以下の通りでした。

「Bad Request」
Your browser sent a request that this server could not understand. Size of a request header field exceeds server limit.Google Chrome上で発生
「Bad Request」
あなたのブラウザは、このサーバーが理解できないリクエストを送信しました。
リクエストヘッダーフィールドのサイズがサーバーの制限を超えています。
この表示が出た場合、「cookie」が原因になり使用しているブラウザのcookieから対象サイトのものを削除することで解消します。
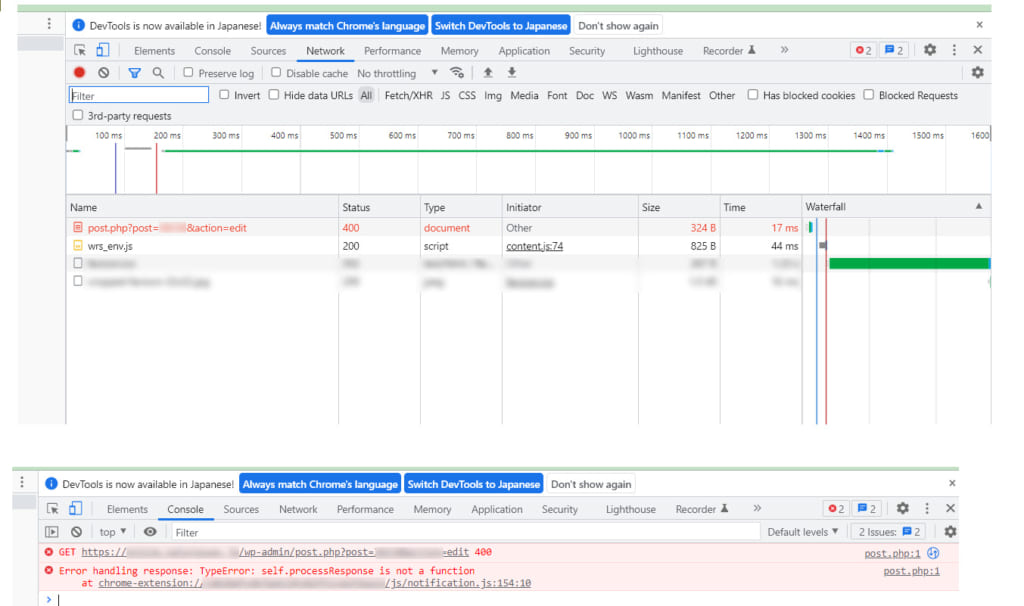
不具合が発生しているWebページ上で、右クリック > 検証 を押すと以下の「Chrome DevTools」の別画面が表示されます。
cookieに問題があるサイトの場合は、DevToolsの「Network」をクリックすると画面下部の赤いエリアにエラー内容が表示されます。
● cookie(クッキー)とは?
Webサイトを閲覧した際に、ユーザーの入力したデータや利用環境の情報を記録したファイルを示します。
例えば、2度目に訪問したWebサイトではログインのID/PASSを入力しなくても前回入力した情報が残っているのはこのためです。
ユーザーのメリット以外にも、サイト側がユーザーの訪れた情報を取得することでマーケティングデータとして取得することが可能です。
● cookieの名前の由来は?
諸説あるようですが、食べ物のクッキーと同じスペルで、データを保存することから「保存食=クッキー」という説や、Webサーバーに情報を食べられるという説などあるようです。
400エラーの原因として多いのは、クッキーの期限切れや破損しているケースが見られます。
対象のcookieのエラーを、ChromeのDevToolで消す
一般的な方法としては以下があげられます。
Chromeからcookieのエラーを消す方法
- Google Chrome右上の縦三点アイコンをクリックし、「設定」を選択
- 左メニューから「プライバシーとセキュリティ」を洗濯
- 「Cookieと他のサイトのデータ」をクリック
- 「すべてのサイトデータと権限を表示」をクリック
- 「データをすべて消去」をクリック
- 「削除」をクリック
しかしこの方法では、エラーが出ていない他のサイトからもログアウトしてしまうことになり、不便という声をよく聞きます。
対象のサイトのCookieのみを消去するのは以下のやりかたになります。
特定のサイトのcookieエラーのみを消す方法
- 画面を右クリック
- 表示されるメニューから「検証」をクリック
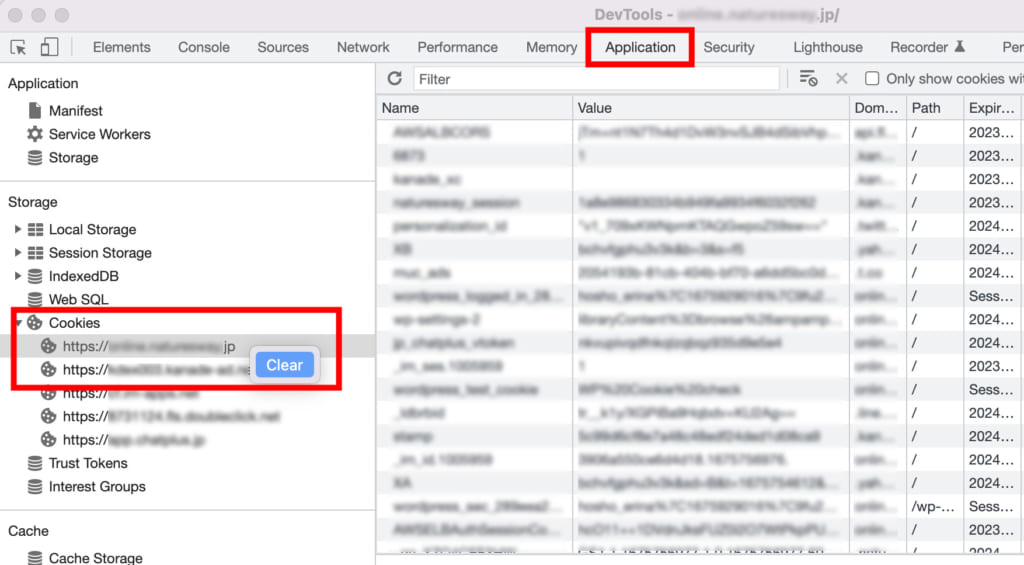
- DevToolsが表示され、メニューの中から「Application」をクリック
- Storage→Cookiesのなかからエラーが出ているサイトのURLを右クリック
- 「Clear」をクリック

ということが、分かりました。つまり現状は
Cookieの400エラー解消不具合、いかがでしたか?
WordPressのエラーに関しては、「複数タブで操作していると起こる」という記事も見ましたが、ユーザーの環境によって異なるようで、発生している方とそうでいない方がいらっしゃるようで、Cookieが原因というより他は判明していないところもあるようです。
作業効率を上げるためにも、簡単なエラーの解消方法は覚えておくと良さそうです。
Good Thingsでは、Webサイト構築・リニューアル・デジタルマーケティングに関するご相談もお受けしております。