
Webディレクターは、仕事柄たくさんのwebサイトを見ています。中には「あれ、ここが対応されていないな…」と思うサイトも。
一般の方が見て気付かなくても、プロが見ると「ここは…」と思う基本ポイントをまとめてみました。
この記事をオススメしたい方
● Webサイトを作る時にどういうポイントを気をつけていいかわからない方
● Webの基礎を知りたい方
faviconが設定されているか?
favicon(ファビコン)は、ブラウザでページを表示した際にブラウザのタブに表示されるマークのことです。
設定していないとグレーの地球儀のようなマークが表示されます。昨今ではブラウザを複数開いた状態で作業を同時に行うことも多いため、どのタブで開いていたか?を見つけるためにも重要な表示になります。
OGP(Open Graph Protocol)が設定されているか?
OGPはFacebookやTwitterなどのSNSでリンクをシェアした際に表示される画像とテキストです。
OGPはFacebookやTwitterなどのSNSでリンクをシェアした際に表示される画像とテキストです。そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。

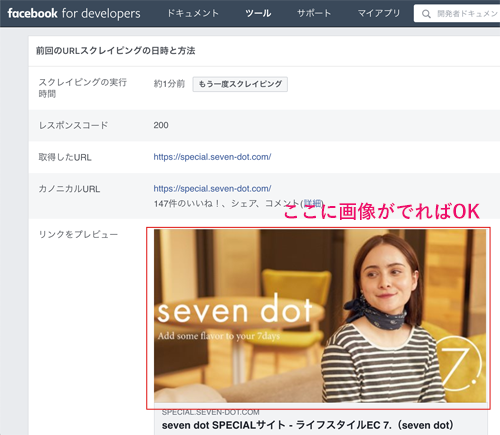
OGPの画像サイズは表示される場所によって異なります。用意した画像が的確に表示されるか?を検証できる無料サービスも存在しています。
また、公開してすぐのページは各SNSが画像が表示されない場合があります。
その場合は各SNSのデバッガー機能を使ってURLを通知すると画像が表示されます。

効果測定ツールが入っているか?

Webページのソースを見ると、Google Tag ManagerやGoogle Analyticsなどの無料分析ツールからADエビス、WebAntennaなどの有料で広告効果を分析するものまであります。
効果測定は次の一手をどう打って、Webサイトがどういう役割を果たしているかを確認するためにも重要なツールになります。
適切なmetaが設置されているか?

metaデータには主にタイトル・キーワード・ディスクリプション(説明)の3つがあります。これらを正しく設定すると、検索結果に表示させたり、SEO効果も高まるため、Webサイトの価値が高くなります。
ファーストビューにCVボタンが入っているか?
Webサイトは一般的に画面を表示してから、画面をスクロールすればするほど離脱が増えると言われています。
ファーストビュートはWebサイトを表示して、スクロールをせずに見える範囲のことを指し示し、この範囲内と可能であればスクロールしても常にコンバージョンボタンが見えていることが望ましいとされています。
ヘッダー・フッターがサイト内のコンテンツと合っているか?
ヘッダー・フッターは見ているWebサイトがどういうコンテンツを持ち、どういう内容かをイメージさせるのに重要なエリアになります。
ヘッダー・フッターが情報を簡潔にまとめた状態になっていることで、見ているユーザーは無意識に「どんなWebサイトか?」を判断できます。
レスポンシブ対応がされているか?

レスポンシブ(responsive)とは、閲覧者の画面サイズやデバイスに合わせて表示を変更し、見やすくなっているか?を指し示します。
一番大きな差が出るのはパソコンとスマートフォンです。各デバイスの画面サイズを理解して、閲覧している方が見やすいように、別々のデザインを用意する必要があります。(ページの作り方によっては、同じデザインでも各デバイスで違和感なく表示することも可能です。)
ページの読み込み速度(画像の軽量化)
5Gになるとより高解像度の画像が処理できるようになってくるかとは思いますが、現在ではスマートフォンでWebサイトにアクセスする場合、地下鉄などで「重い」と感じることも少なくありません。
Webサイトの作りをチューニングすることでも可能ですが、手っ取り早い方法は使用している画像の画質を落とすことです。
解像度を72ppiにし、画像のpixel自体も表示させるエリアに合ったもので書き出す必要があるとともに、圧縮してサーバーにアップすることも重要です。
オンラインの無料のサービスでも、見た目の印象の劣化を防ぎながら簡単にサイズを落とすことができるサービスがあるので、そちらを使うことをオススメしています。
Webディレクターが気になる!改修したくなる“Webサイトの基本 8つのポイント” いかがでしたか?
インターネットは日々進化し、それに合わせた対応を行っておかないと効果がさがる場合も。サイトは作って終わりではなく、どう運用していくか?が重要になります。
Good Thingsでは、Webサイト運用にまつわるお困りごとをサポートをさせて頂いております。