
今回は、Twitterを使用しているユーザーにページをシェアしてもらったり、特有のハッシュタグを使用して投稿を行ってもらうようなキャンペーンを行う際に、Webページに追加できるTwitterの機能「Web Intent」に関してご紹介したいと思います。
この記事をオススメしたい方
● Twitterを活用したキャンペーンを実施したいと考えている方
● TwitterからWebサイトへの流入を創出したいと考えている方
Web Intentとは?
Twitterが提供している機能で、サイト訪問者が簡単にツイートの作成や投稿を行うことができ、サイト作成者はユーザーに投稿してほしい内容を提案することができます。

Twitter Web Intentを使用して投稿する際のイメージ
基本は以下のように、?以降にパラメーターをつけて、投稿を促したいテキストやURL・ハッシュタグなどを指定し、リンクとして設定することで、ユーザーがそのリンクをクリックするとTwitterの投稿画面が開き、投稿文言内に設定内容が追加された状態になります。
https://twitter.com/intent/tweet?text=Hello%20World!!
もちろんユーザーが投稿時に、設定された内容を削除・編集することも可能ですがユーザーのインサイトを考えて設定すれば、ユーザー側も投稿の手間が減り、歓迎される可能性もあります。
Twitterから提供されているクエリパラメーターは以下の6つになります。
Twitterで提供されている6つのクエリパラメータ
text : 投稿される内容の文章。キャンペーン名や商品名を追加することができる。
URL : クリックするだけでWebサイトに誘導できるURL。文字数が長い場合は、Twitter側でt.coという形で自動的に短縮される。
hashtags : 文字列でハッシュタグをコンマ区切りで設定が可能。
via : あなたのサイトのTwitterアカウントのような、ツイートに関するアカウント名を表示できます。ツイートの最後に“@usernameさんから”という形式で追加されます。
related : ツイートに関連する追加のユーザー名をコンマ区切りで設定できます。
in-reply-to : あなたのサイトやツイート主アカウトの最初のツイートのような、会話の親ツイートIDとして表示できます。
例えば、先程の以下の例文は赤文字の部分がパラメーターになり
https://twitter.com/intent/tweet?text=Hello%20World!!
Twitter投稿時に「Hello World!! 」というテキストを表示させるパラメーターになります。(%20はスペースを表します。)
パラメーターの設定方法
先程の例文に合ったように、「https://twitter.com/intent/tweet」とパラメーターは?で繋ぎます。また複数のパラーメータを繋ぎたい場合は&で区切ります。
順番は自動的に「テキスト→リンク→via」の順になります。
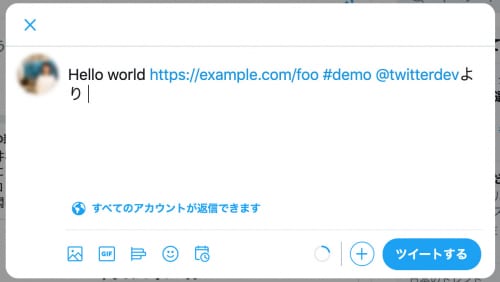
例えば、以下のWeb Intentの設定だと、投稿内容は画像のようになります。
https://twitter.com/intent/tweet?text=Good%20Thingsのコーポレートサイトをチェック!&url=https://good-things.jp&hashtags=goodthings&via=GoodThings_Inc

このURLをサイト内のボタンに設定すれば、ユーザーに意図した内容を投稿することが促せます。
その他にもRetweetやLikeを促すようなWeb Intentも用意されています。
Twitter Web Intent、いかがでしたか?
キャンペーンを行う際は、ユーザーがどういう導線で情報に接触・回遊するかをイメージしながら設定を行う必要があります。ユーザーの離脱を防ぐような導線を検討して、準備をしっかり行うことが重要です。
Good Thingsでは、デジタルマーケティングにまつわる設計やプランニングをサポートをさせて頂いております。