皆さんは気になった記事や作成したページのリンクをSNSにシェアした時に、サムネイル画像が表示されなくて困った経験がありますか?
実は簡単な作業で解決できるんです。
今回はTwitter、Facebookのサムネイル画像の表示方法をご紹介します。
この記事をオススメしたい方
● SNSでシェアした際にサムネイル画像が表示されなくてお困りの方
● 記事やページ作成を頻繁に行っている方
▼目次
1. Twitterのサムネイル画像表示方法
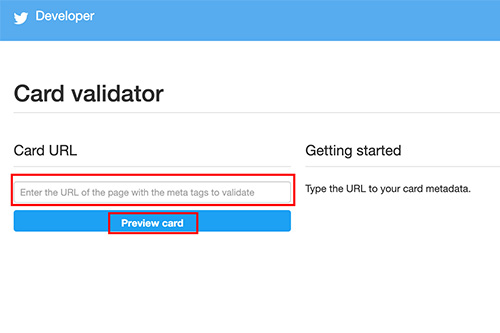
Twitterでシェアをする際には「Card Validator」というTwitterの公式サービスを使用します。
使い方はシンプルで、Card URLにURLを入力し、Preview cardをクリックします。

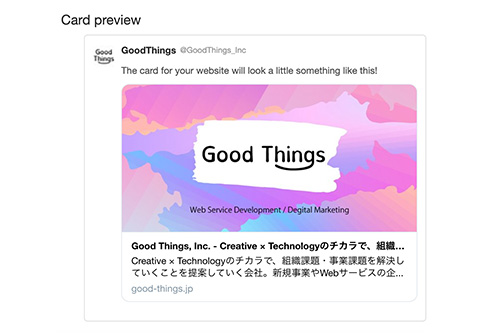
すると、プレビューにシェアしたいURLのサムネイル画像が表示されました。
こちらで作業は完了です。
TwitterでURLをシェアすると画像が表示されます。

2. Facebookのサムネイル画像表示方法
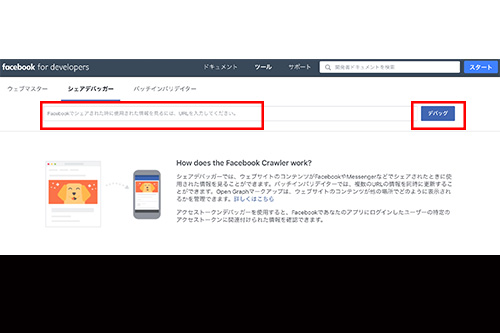
Facebookでシェアをする際には「シェアデバッガー」というFacebookの機能を使用します。
シェアしたいURLを枠内に入力し、デバッグをクリックします。

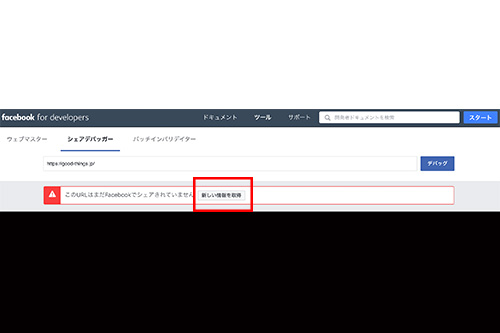
「このURLはまだFacebookでシェアされていません」というアラートが出てくるので、新しい情報を取得をクリックします。

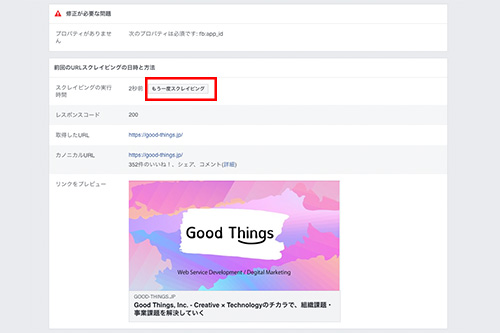
すると、プレビューにシェアしたいURLのサムネイル画像が表示されました。
こちらで作業は完了です。
FacebookでURLをシェアすると画像が表示されます。
※プレビューに表示がされない場合は赤枠のもう一度スクレイピングを何回か押すと表示されます。

サムネイルの表示方法いかがでしたか?
SNSでのコンテンツ発信において、サムネイル画像はユーザーにクリックしてもらう為の大きな要素です。
すぐにできる簡単な作業ですので、投稿の前に毎回確認することをお勧めします。
Good Thingsでは、デジタルマーケティングにまつわるお困りごとをサポートをさせて頂いております。